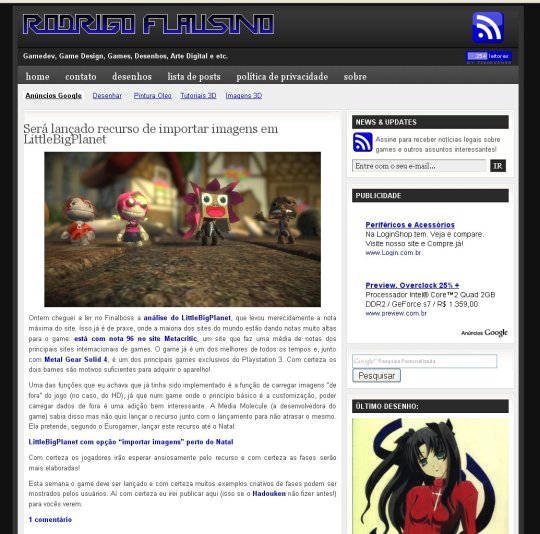
Algumas semanas atrás o pBlog publicou um post onde os temas Revolution seriam gratuitos. Fui ver como eles eram e logo pensei: eu quero usar este tema! Como eles afirmaram que iriam colocar alguns temas como Opensource, decidi esperar para ver. O dia chegou, eles colocaram alguns temas novos para download gratuito e decidi começar a ralação da configuração e migração do tema Revolution Church. Sabia que eu precisava dar uma repaginada decente na index do meu blog, já que estava começando a ficar enjoado da outra. Veja como ficou:
Ainda falta setar algumas coisas, mas o básico está pronto!
OK, para o pessoal que lê pelo feed não faz nenhuma diferença o tema do blog, mas pra quem acessa pela primeira vez pode se surpreender. Além disso, quem pensa em criar um portal com notícias pode muito bem usar o WordPress, customizar um tema estilo magazine e ter um site com muitos recursos. Além disso, isso não se torna uma tarefa árdua e custosa financeiramente, já que existe muito webmaster por aí que cobra uma fortuna para criar uma homepage sendo que dependendo das necessidades do cliente apenas uma instalação de um sistema CMS (gerenciamento de conteúdo) bastaria para ter um website decente.
Foram dois dias setando o tema sem suporte de ninguém (apenas com uma ajuda do Tiago Frossard pra setar a página de desenho, onde ele disse que “seria mais fácil apenas redimensionar as imagens via HTML. Fiz usando CSS!) onde coloquei toda a minha experiência do WordPress e de CSS à prova.
Voltemos à programação normal!


É bastante parecido com o outro… xD
Vou dar uma olhada nos temas, mas eu realmente adoro o meu, entao acho que não vou trocar… :p
Opa!
Cara, esse tema é exatamente o que eu procurava, já até o baixei aqui. Me tira uma dúvida, na página principal, onde aparecem os excerpts (?) das categorias GAMES e DIVERSOS no teu caso, cada imagem (thumb) daqueles você teve que colocar manualmente? Ou se o post tiver uma imagem, ele não pega ela e coloca ali não?
Se for assim, fica brabo hehe
Ficou show seu CSS!
Eduardo, tive de colocar manualmente, onde eu colocava o link da imagem num “custom field”. E deu um trabalho danado, já que eu tive de redimensionar a imagem na unha usando softwares de edição (e teve algumas que eu editei mesmo, tirando algumas partes).
E valeu pelo elogio no CSS. Essa foi a parte que me deu um trabalho inacreditável. Foram 2 dias inteiros praticamente por conta até conseguir entender o tema e conseguir deixar do jeito que eu queria. Sorte que eu já tinha uma certa experiência nisso.
Putz cara, muito trabalhoso.
Não vai dar pra fazer isso sempre, um post razoável demora mais de 1 hora para ficar pronto, e ainda tem o tratamento das imagens que serão inseridas neles. E se ainda tiver que editar outra imagem só para o ícone, vai ser impraticável.
Você é muito corajoso hehe
E aí, voltei hoje aqui para ver seu desenvolvimento com o Revolution, e percebi que na página principal os trabalhos estão adiantados, com cada post ornamentado com sua respectiva imagem, ficou bem legal mesmo.
Descobriu alguma funcionalidade ou continua colocando “na unha” as imagens que só servirão para a apresentação temporária na página principal? 🙂
Tipo, eu tenho de colocar na unha em cada post, usando um custom field próprio. Aí quando eu escrevo o texto eu já defino a imagem que vai aparecer.
Mas você pode configurar, se quiser, um thumb específico para certos tipos de posts. Aí você terá de programar em PHP dentro do tema.
A página index, onde mostra os dois últimos textos sobre games (no tema original mostrava um plugin específico, com uma imagem enorme), eu usei uma sequência de códigos parecido com o tema anterior, só setando o CSS (e gerando os dois textos usando códigos do próprio WordPress). Digamos que esta foi a parte mais difícil de configurar este tema, já que tive de ir com “tentativa e erro” no CSS até chegar num resultado satisfatório. Nesse caso usei o Firebug, um plugin do Firefox que dá pra ir alterando o CSS do blog e ver o resultado em tempo real. Depois eu ia no CSS e alterava aos poucos. Sorte que já tinha um pouco de experiência nisso, já que em cada tema que uso eu troco todo o sistema de cores e altero uma ou outra coisa.
Sorte que nas versões atuais do WordPress dá pra ir setando o tema novo enquanto que os leitores acessam o antigo. Aí não perdi faturamento e visitas nos dois dias que fiquei por conta de configurar o tema.
É, dessa forma pra mim não vai dar hehehe
Eu tb faço isso, pego um tema e mudo logo as cores, faço adaptações até onde consigo. Costumo fazer em uma instalação local do WP na minha máquina, e depois de pronto subo pro server.
Preencher o custom field de cada post, e ainda formatar uma imagem para ele, vai ser barra. Este é o motivo pelo qual não coloquei aquela galeria que inclusive já vem instalada no Church. Acho que vou abortar essa idéia de magazine kkk
Valeu a atenção amigão, e vou acompanhar a evolução do seu template! 😉
Quanto a evolução no meu template, praticamente não vai ter mais alterações (só teria se eu fosse modificar o tamanho da sidebar e colocar um “Posts Recentes” na própria sidebar). Eu já mexi em tudo que já precisava mexer no tema.
Ah beleza, já está muito maneiro o template, adaptou legal para seu tipo de uso.
A título de curiosidade, estou ainda pesquisando themes, e vi que no Arthemia (vc deve conhecer), na versão paga, o cara criou um script que automaticamente pega a figura inserida no post, e faz um thumb recortando. Seria o ideal, estou até cogitando pagar esse tema.
Abraço.
Não é possível comentar.