A freqüência de posts normais deu uma certa diminuída, já nesses últimos dias andei arrumando uma página interna do meu blog. Algum tempo atrás, eu mantinha uma página normal com um índice dos meus desenhos, mas o problema maior dela é que ela era uma página estática e manual. Ou seja: pra colocar um desenho novo tinha de colocar na unha cada imagem com o link de cada post.
Mas ultimamente, com a instalação dos novos temas, comecei a tomar coragem e ir tentando alguns códigos PHP nas páginas internas para facilitar a minha vida. Então usei parte da lógica da página index do GamedevBR (com aquelas imagens em preview) para montar a nova página de portfólio:
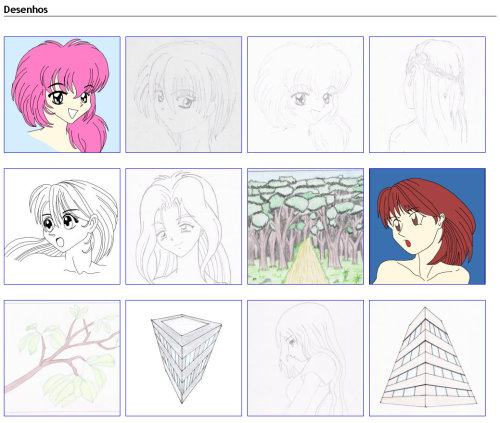
Desenhos
Fiz isso já que já tinha recebido críticas do Funkdelic que a página estava ruim com as propagandas e a sidebar (e estava mesmo). Então consegui arrancar ela nesta página, deixando as imagens do mesmo tamanho (o que me rendeu um serviço bem trabalhoso, editando todas as imagens no Gimp…). O código da página é este:
<?php $recent = new WP_Query("tag=desenhos-finalizados&showposts=50");
while($recent->have_posts()) : $recent->the_post();?>
<?php global $post; ?>
<div class="post-thumb-des alignleft">
<?php $image = get_post_meta($post->ID, 'portfolio_desenho', true); ?>
<?php if($image) : ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><img src="<?php echo $image; ?>" alt="<?php the_title(); ?>" /></a>
<?php else : ?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><img src="<?php bloginfo('stylesheet_directory'); ?>/images/thumbpic-right.jpg" alt="<?php the_title(); ?>" /></a>
<?php endif; ?>
</div>
<?php endwhile; ?>
Bom, o contorno azul é feito usando um CSS básico. Para quem quiser tentar, tem de ter o exec-PHP instalado para executar códigos PHP nas páginas internas. Outra dica: antes de abrir a página para edição, abra outra do blog (ou edite uma) e deixe para visualizar em HTML, já que se você colocar o código normal e abrir depois em modo visual, você perderá parte do código (sabe-lá porquê que o WordPress faz isso, mas enfim).
Acredito que com esta página facilitará para possíveis empregadores que um dia queiram me contratar! Ou mesmo para outros artistas verem os meus desenhos.
Agora o desafio é criar uma página com o portfólio 3D e começar a estudar modelagem 3D a fundo, além das minhas obrigações normais no meu tempo livre.